1. Login to your website WP admin dashboard, e.g., https://greyboxprod.wpengine.com/wp-admin/
2. Click on ‘Pages’ in the menu at the left-hand side.

3. Once in Pages window, on the textbox field at right-hand side of your screen, type the word “Text & Images Blocks” and click the ‘Search Pages’ button.

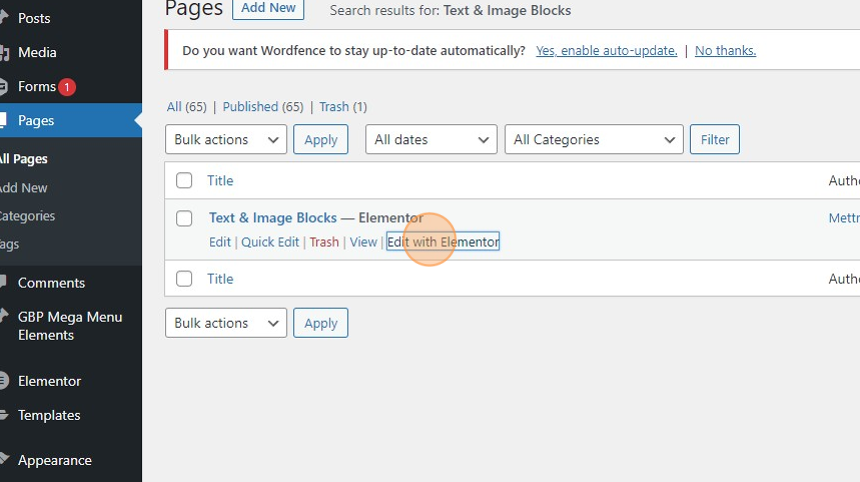
4. You will see the “Text & Images Blocks” page appear in the list. Under the “Text & Images Blocks” page right-click ‘Edit with Elementor’ and open in a new tab. Leave this tab open for now.

5. If creating a new page, click the Pages ‘Add New’ button. This will create and open up a new page window. If you will be adding a pre-built text & image component to an existing page, search and open that page from the Pages list by clicking on Edit with Elementor.

6. On the new page, type in the preferred title for the page in the ‘Add title’ text field. In this example, we are using “Text & Image Block 2.” Skip steps 6 to 8 if working on an existing page.

7. Then at the top-right hand side of your screen click ‘Publish’ button.

8. Click the ‘Edit with Elementor’ button at the top of your screen to start editing your page.

9. Navigate to the pre-built “Text & Image Blocks” page tab that you opened earlier.
10. In the existing GreyboxPro “Text & Image Blocks” page, scroll down to see the examples and decide on which pre-built component you like for your page. Hover over your chosen component to reveal a grid icon, then right-click on it. Make sure that you are selecting the entire section and not just the inner sections.

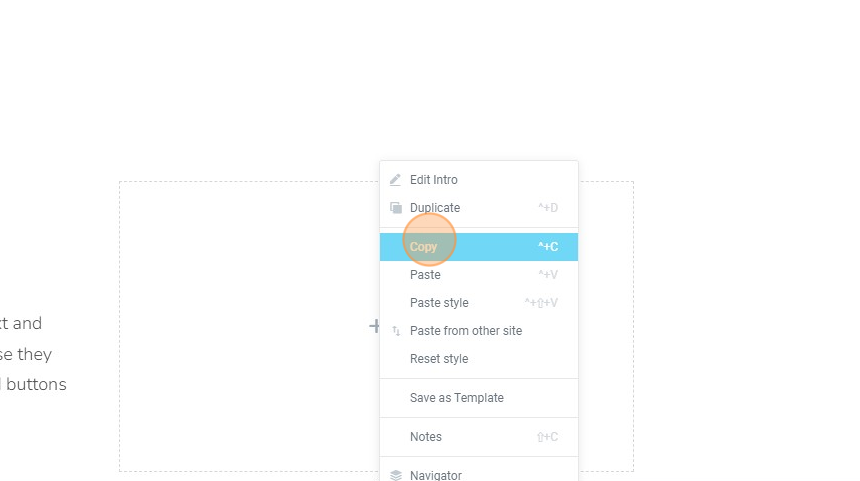
11. After hitting right-click, it will show a drop-down list from the Elementor editor. Click on ‘Copy’ to copy the pre-built component.

12. Navigate back to the page you are working on or reopen it by going to Pages and clicking ‘Edit with Elementor’ .

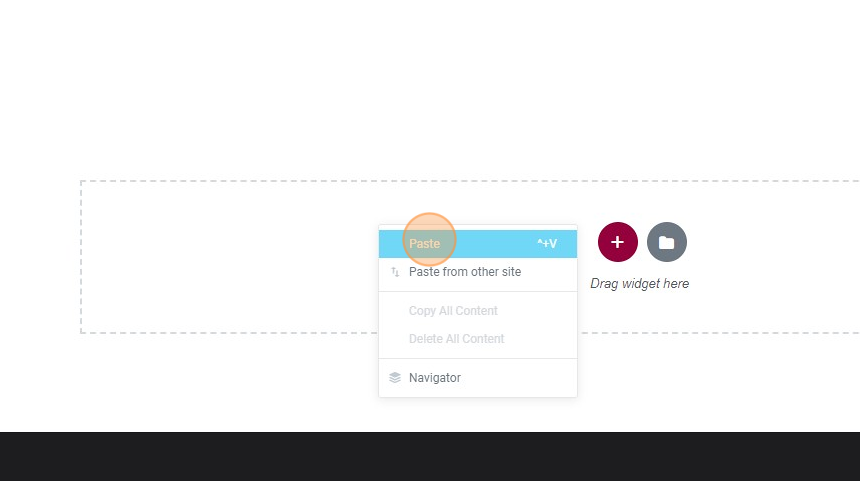
13. On the page that you are working on, right-click on the ‘Drag widget here’ section and select ‘Paste’. This will paste the component that you copied from the existing GreyboxPro “Text & Image Blocks” page.

14. Now, you can replace the heading, text, and images of the copied pre-built text & image components to suit your needs. Click on the individual widgets to reveal edit options in the left-hand menu and customize them to your liking.
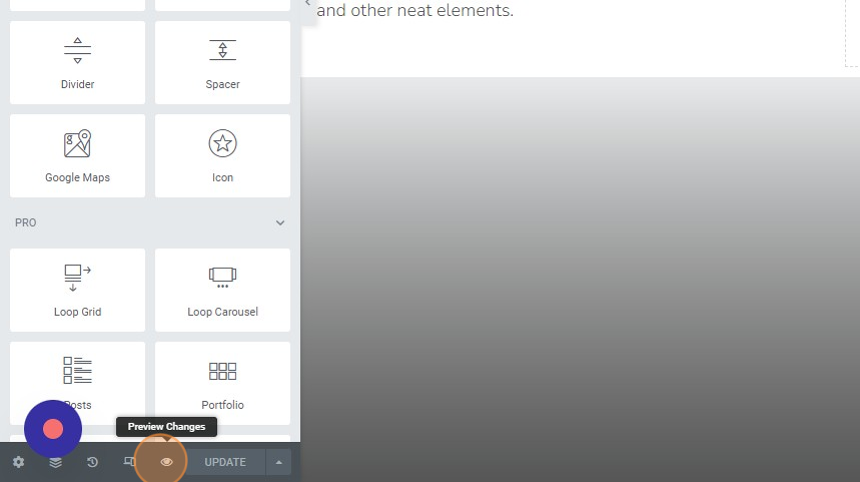
15. On the bottom left-hand click ‘Preview’ (eye icon) to view you new page.

16. If you are satisfied with how everything looks, click the ‘UPDATE’ button to save the changes made.