1. Login to your website WP admin dashboard (e.g., https://greyboxprod.wpengine.com/wp-admin/).
2. Click on ‘Pages’ in the left-hand side menu.

3. Once in the Pages window, type the word “Banners” on the textbox field at the right-hand side of your screen, and click the ‘Search Pages’ button.

4. You will see the “Banners” page appear in the list. Under the “Banners” page, right-click ‘Edit with Elementor’ and open in a new tab.

5. Scroll down the page to select the banner you like. Hover over the banner to reveal a grid icon. Right-click the icon and select ‘Copy’.

6. Open the page that you will be working on in Elementor (or create a new one) and paste the copied widget/section on the Elementor Editor canvas.

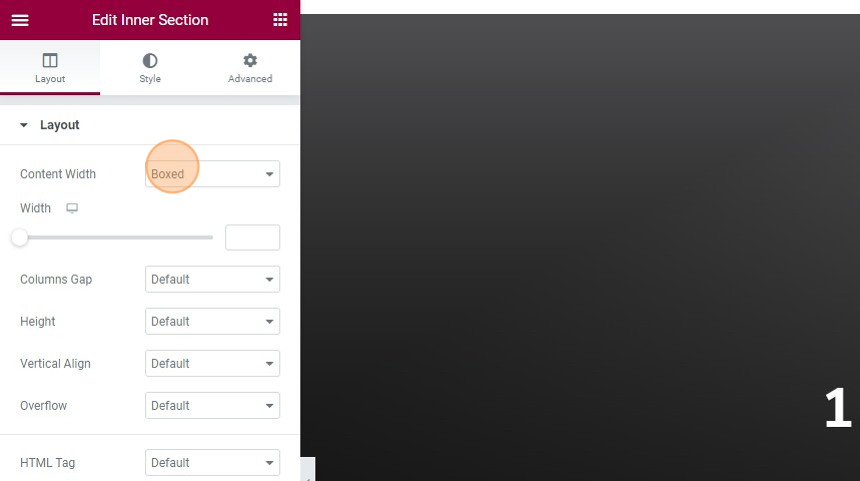
7. On the left-hand side panel, you will see customization options. Under the Layout tab, you can adjust Content Width, Columns Gap, Height, and more.

8. Click on the ‘Style’ tab for more customization options. Here, you can change the Background Type, Background Overlay, Border, and more.

9. Click on the heading text within the banner section to customize it.

10. The left menu will show the Edit Heading panel. Under the content tab, you can change the text (you can also edit directly on the canvas), add a link to the heading, adjust the size and alignment, and more. Click the ‘Style’ tab to reveal more options.

11. Under the ‘Style’ tab, you can adjust the Text Color, Typography, Text Stroke, and more. To go back to the ‘Content’ tab, click on the ‘Content’ icon.

12. To edit the other heading text parts of your banner, click on it and do the same process.

13. If you are satisfied with how things look, click the ‘UPDATE’ button at the bottom left-hand corner of your screen to save the changes made.
