1. Login to your website WP admin dashboard (e.g.,greyboxprod.wpengine.com/wp-admin).
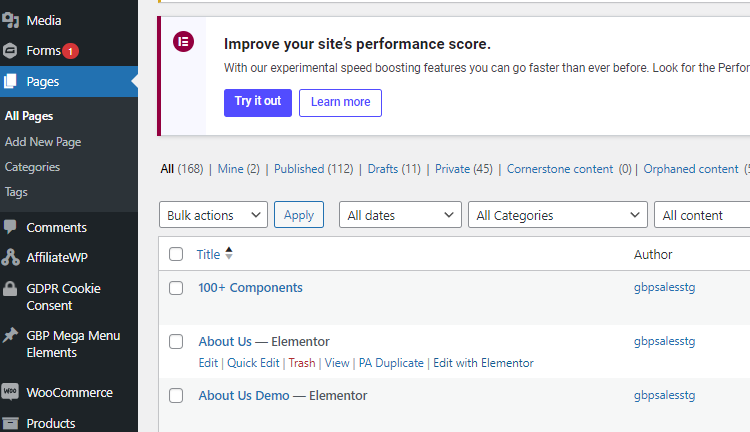
2. Locate ‘Pages’ on the left-hand side menu and click on it.

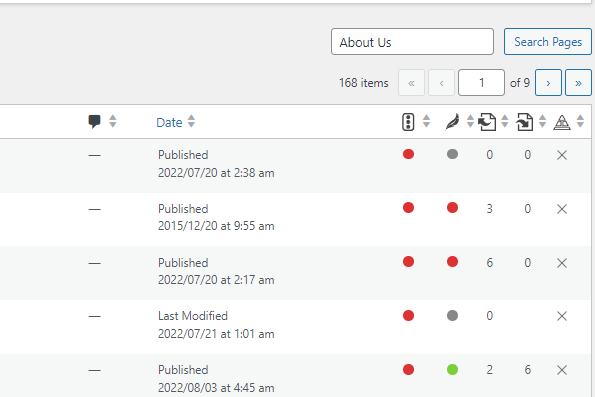
3. Once you are in the “Pages” window, navigate to the right-hand side of your screen and locate the text box field. Type in the specific page you want to edit and click the ‘Search Pages’ button.

4. On the chosen “Page” or “Post”, hover over to see the properties and click “Edit with Elementor”.

5. Once your on “Elementor Editor”, click the “+” button to add a new section or choose an existing section.

6. On the left panel, search for “FAQ” and drag the widget to the new/active section.

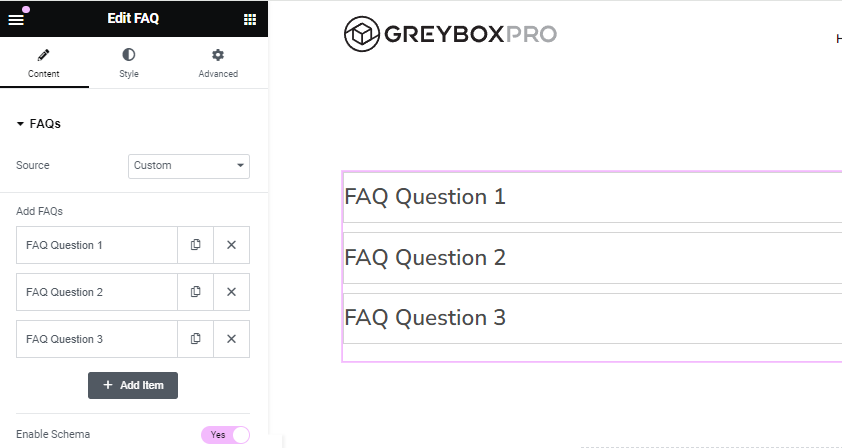
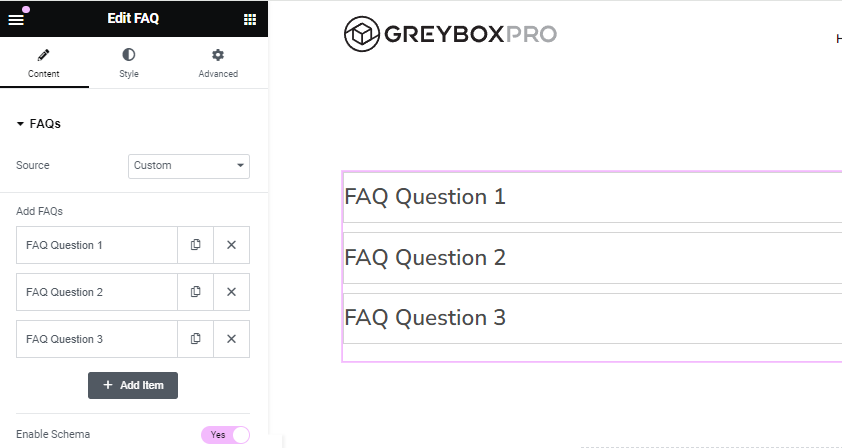
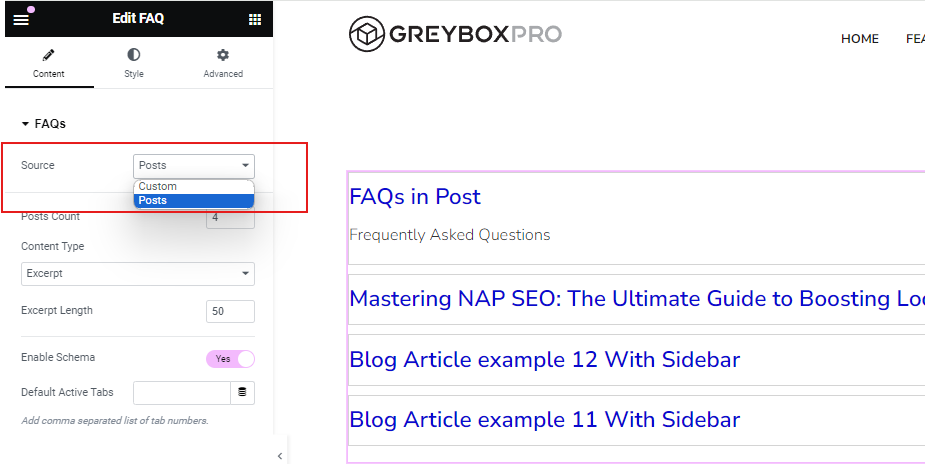
7. On the left panel, search for “FAQ” and drag the widget to to your new section. This is how it looks like. You can add more FAQ question field by clicking the “Add Item” button.

8. On the left panel, search for “FAQ” and drag the widget to to your new section. This is how it looks like. You can add more FAQ question field by clicking the “Add Item” button.

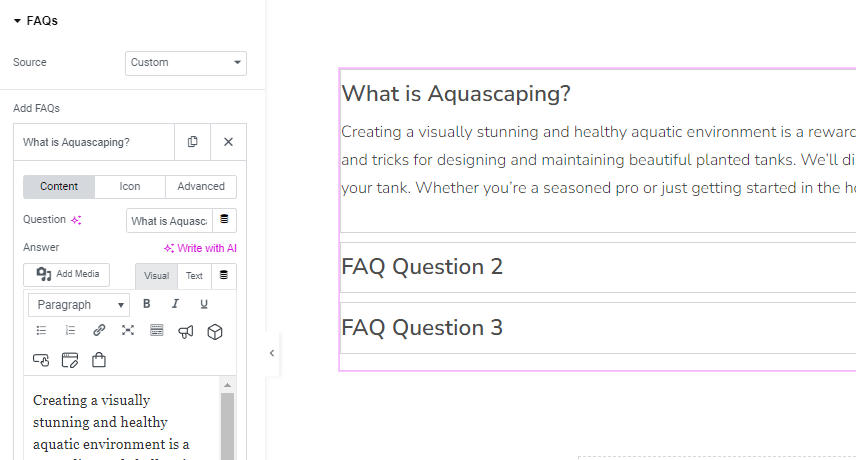
9. For each FAQ item, enter the question in the Title field and the answer in the Content field. Click “Publish” once done.

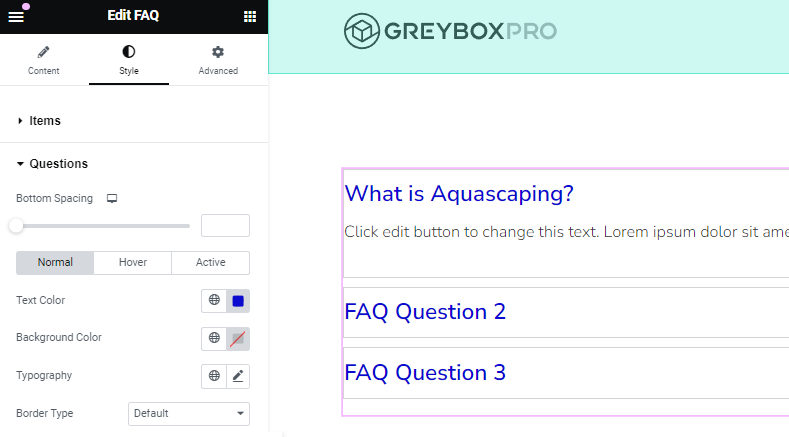
10. To customize the layout. Style Tab: Adjust typography, colors, spacing, and other design aspects. Click on the “Style Tab” option on the upper part area. Click “Publish” once done.

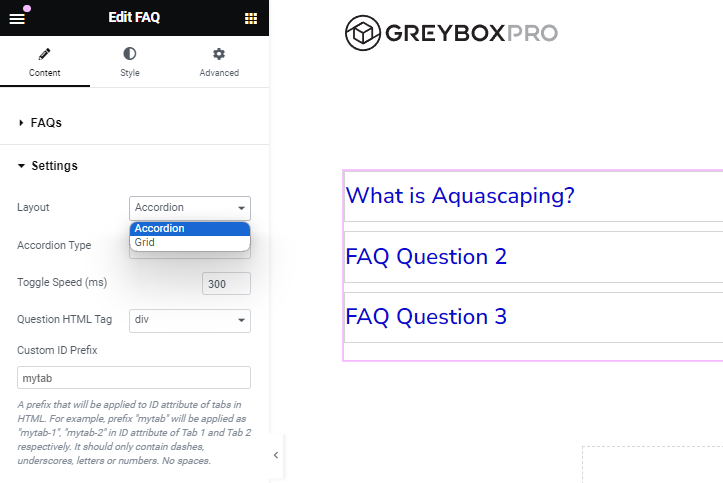
11. To customize the layout. Layout Options: Choose between accordion or grid styles, and configure item alignment and spacing. Click “Publish” once done.

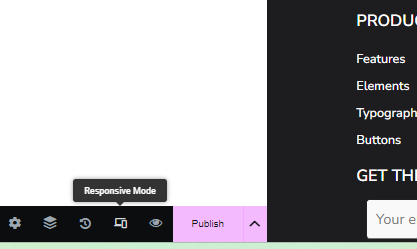
12. Advanced Features: Responsive Design – Use Elementor’s responsive mode (lower left) to adjust the FAQ layout for different devices (desktop, tablet, mobile). Click “Publish” once done.

13. Advanced Features: Dynamic Content – PowerPack might offer dynamic content options if you want to pull FAQ content from custom fields or other sources. Click “Publish” once done.

You can always preview to see the result in front end. Once satisfied with the design, click “Publish” or “Update” to save your changes.