1. Login to your website WP admin dashboard (e.g., https://greyboxprod.wpengine.com/wp-admin/).
2. Click on ‘Pages’ in the left-hand side menu.

3. Once in the Pages window, type the word “Forms” on the textbox field at the right-hand side of your screen, and click the ‘Search Pages’ button.

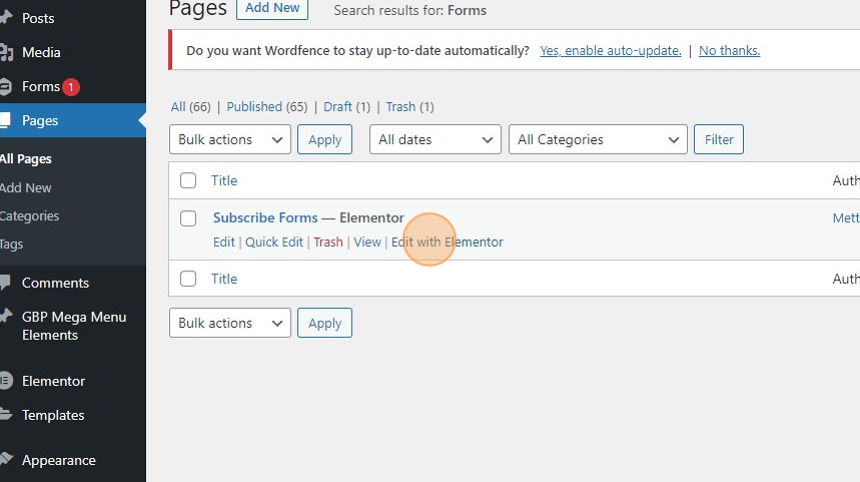
4. You will see the “Forms” page appear in the list. Under the “Forms” page, right-click ‘Edit with Elementor’ and open in a new tab.

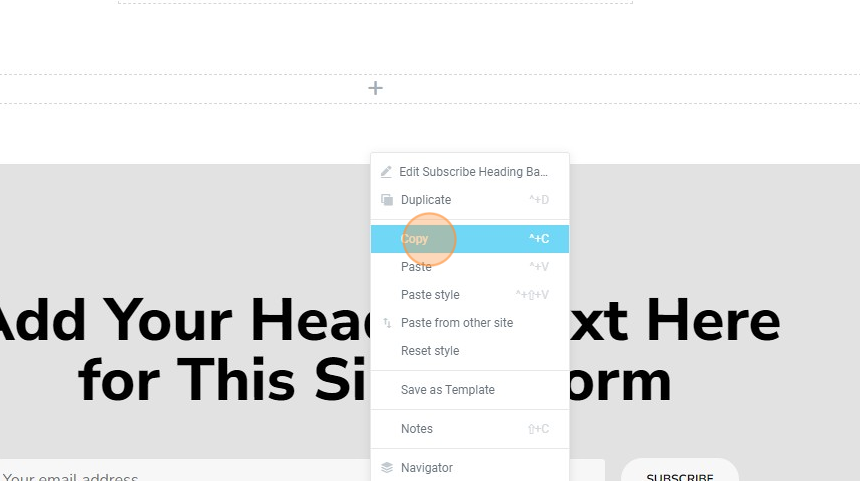
5. Scroll down the page to find a form that you like. Hover over the form to reveal a small grid icon. Right-click on it and select copy.

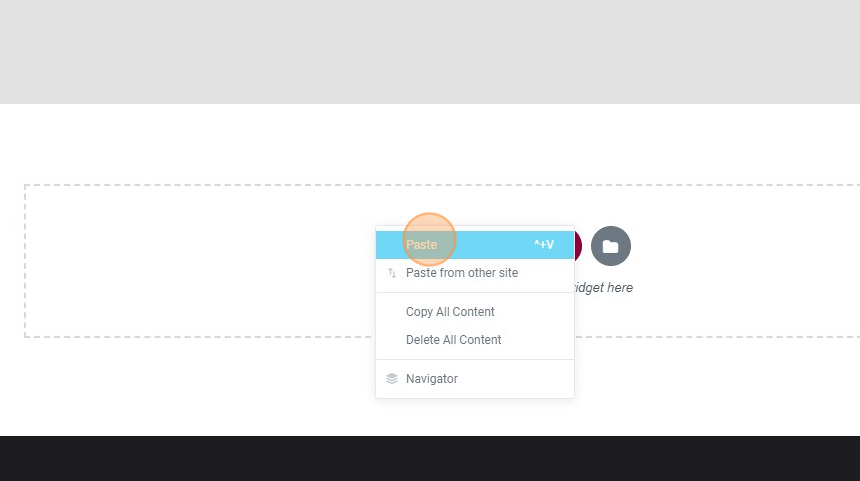
6. Open the page you want to work on in Elementor or create a new one. Switch to tab to the newly created page and paste the copied widget/section.

7. Click the copied section/widget to update the settings/options.

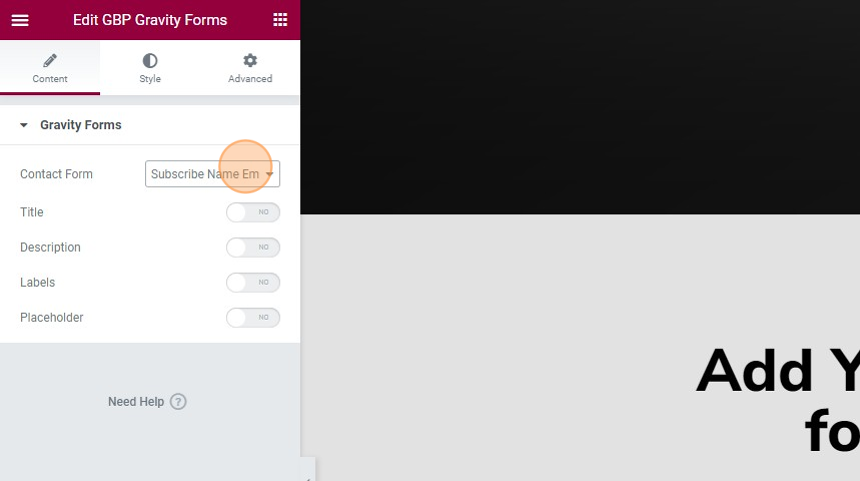
8. At first, you will see the message, “Oops! We could not locate your form.” On the left-hand panel, you will see customization options for Edit Gravity Forms. In the Contact Form dropdown, choose from the list of forms.

9. If the dropdown says, “no contact forms found!”, it means, you haven’t set up your forms. Watch our how-to video, Setting up Footer Subscription Form – GreyboxPro, to learn how to set up forms.
10. Click on the ‘Style’ icon to see style customization options.

11. A lot more options are available in the ‘Style’ tab. Click on each to expand the menu. Click on the ‘Submit Button’ to change its text and background colors, and more.

12. You can also do the same for the ‘Labels’.

13. You can also customize how your input and text area will look like under the ‘Input & Textarea’ button.

14. Once you are satisfied with your form, click the ‘UPDATE’ button on the left-hand side bottom to save the changes made.